こんにちは
本日は記事内にアイキャッチ画像をWordPressのテーマであるTHE・THOR(ザ・トール)で表示する方法をご紹介!
この設定をするだけで広告がクリックされやすくなる!?
そういった効果もあるので是非やってみてください
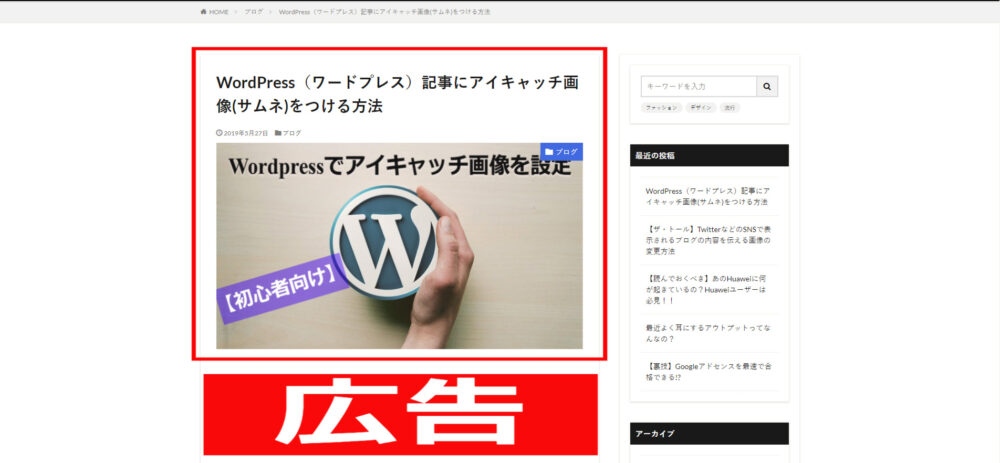
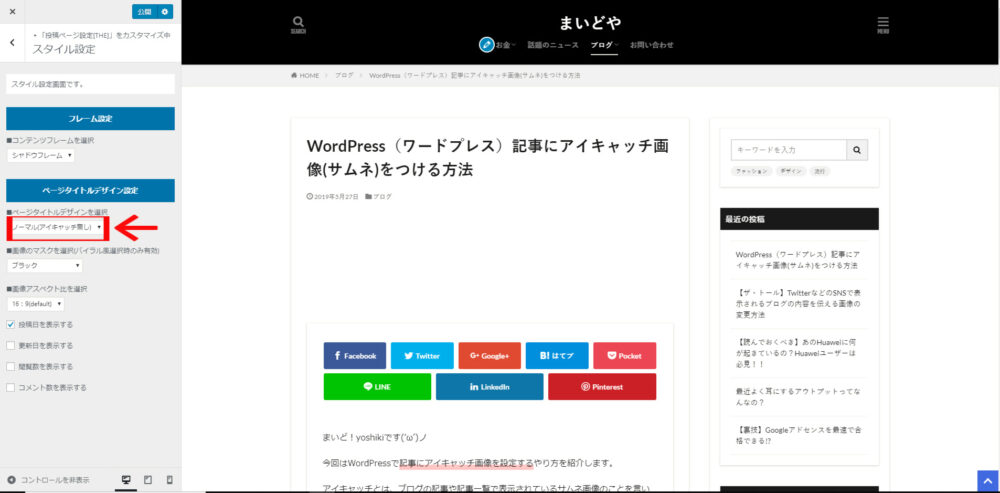
↓の画像の赤枠のところの設定をご紹介

設定方法
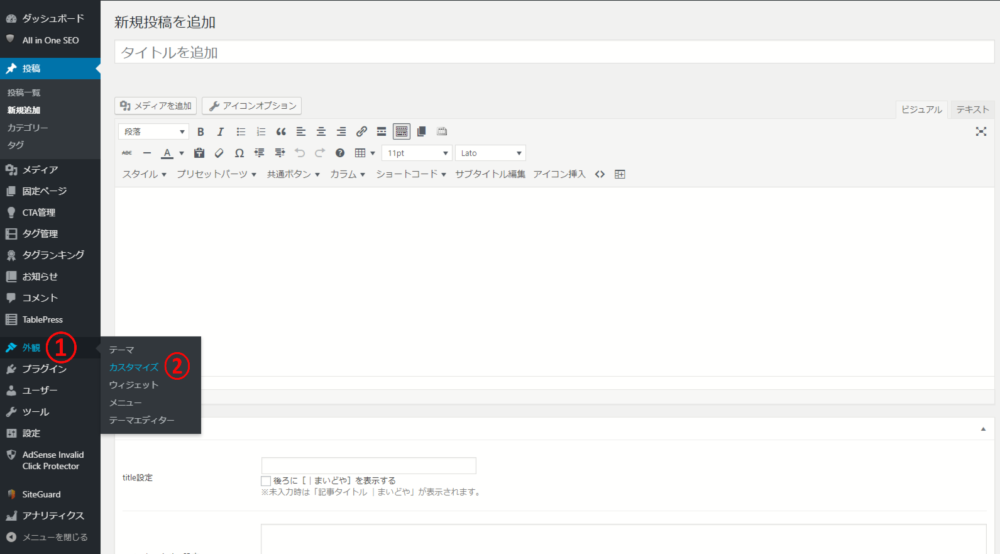
1.WordPressのメニューから【外観】を選択、その後【カスタマイズ】を選択します。

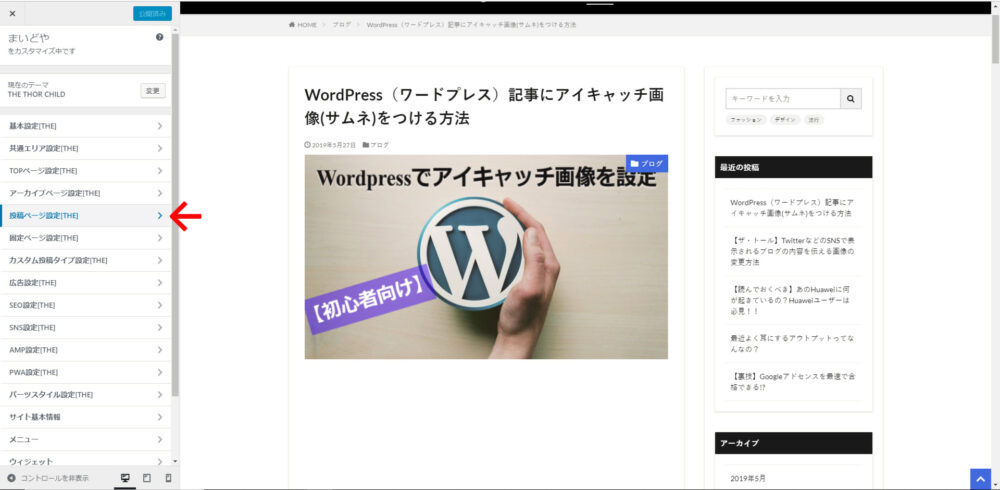
2.ブログのカスタマイズが表示されたら、【投稿ページ設定】を選択

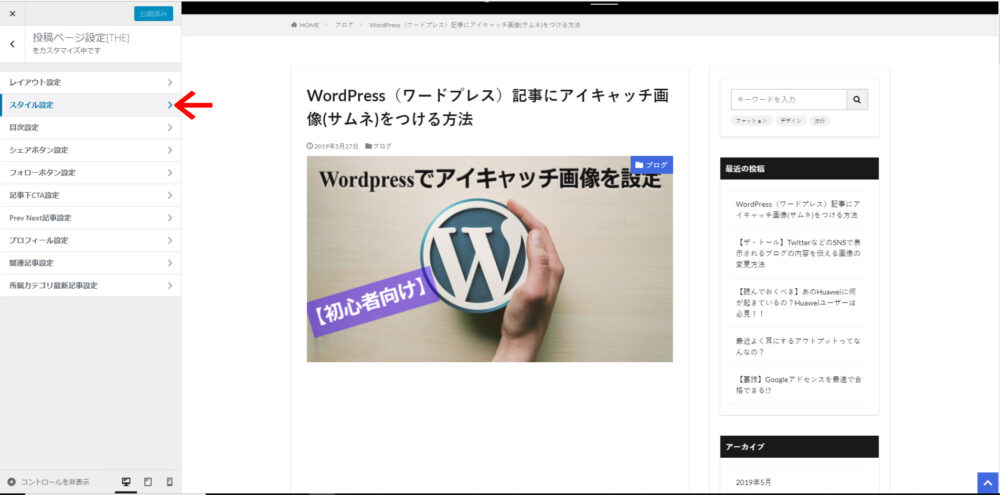
3.選択した後、投稿ページの設定画面が表示されます。その中から、【スタイル設定】を選択

【記事内での表のされかた】
1.アイキャッチ画像なし

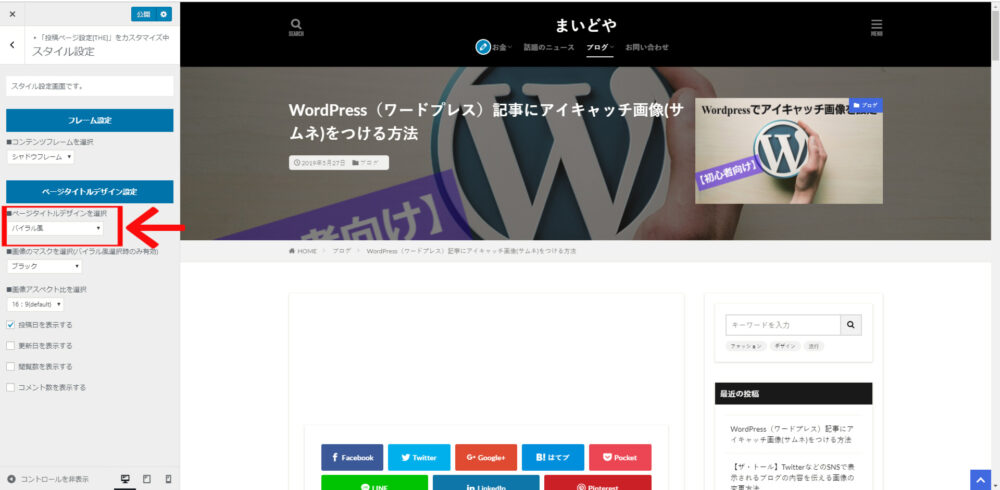
2.記事上部にタイトルと一緒に表示
(ダウンロードしたテーマによって異なりますが、基本この形なのでこのまま使っている方が多くみられます)
赤枠の下にある【画像のマスク】を選択するとタイトルの後ろにある画像のマスクを変更できます
私のおすすめはブラックが見やすいと思います。

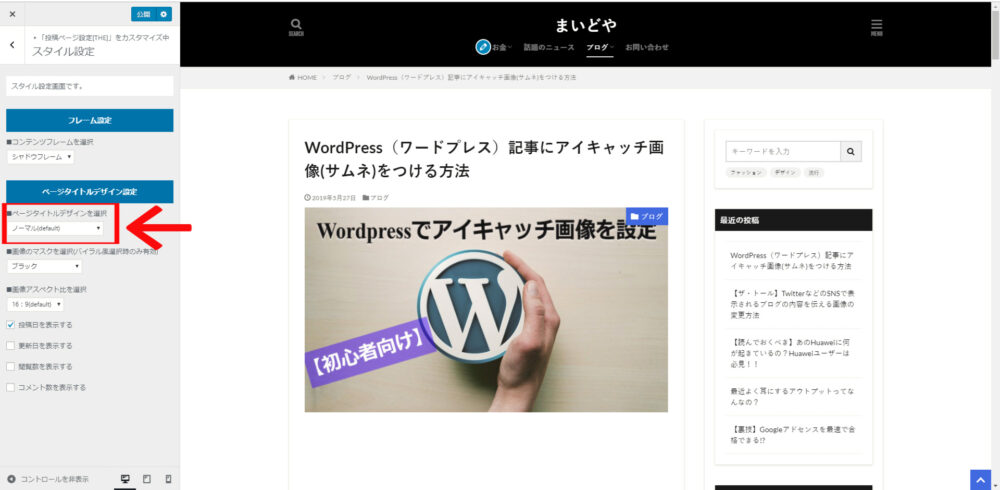
3.記事内の上部にアイキャッチ画像を表示

記事内上部にアイキャッチ画像設置するメリット
記事内上部に表示されることで広告などがクリックされやすくなるというメリット
アイキャッチ画像を記事に設定することも大事ですが、実は記事内上部にも表示させることも大事だということはあまり知られていません。
好みによりますが、記事内にアイキャッチ画像はある方が私はいいと思います。
上記で説明した、記事のタイトルと一緒に表示されるものか記事内上部に表示するのがおすすめ
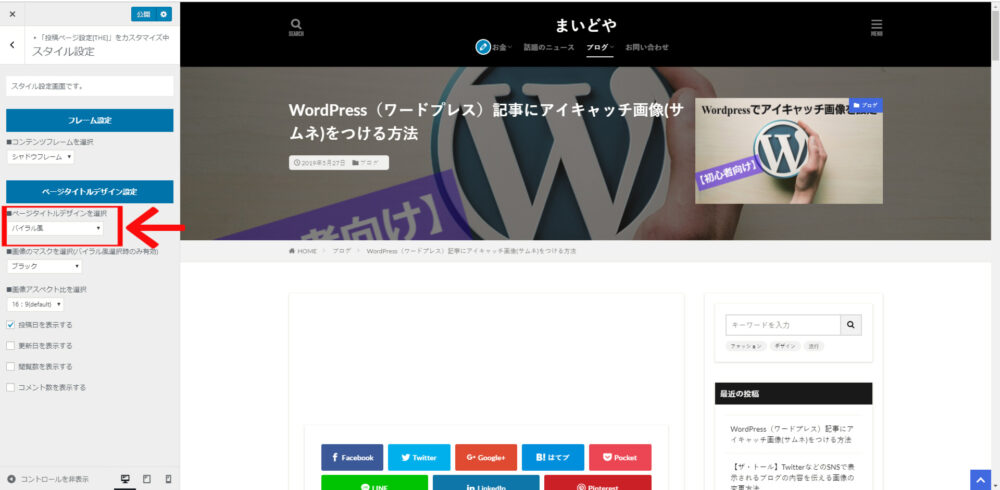
【小技】記事のタイトルと一緒に閲覧数や更新日などを表示させない方法

こちらの画像で説明させて頂きます。
赤枠の下に投稿日・更新日・閲覧数・コメントを表示すると書かれたチェックボックスから表示させたいものを選びます。
私は、投稿日だけ表示しています。
さいごに
最後まで読んでいただきありがとうございました。
今回は収入に関わるブログの設定についての記事で
THE・THOR(ザ・トール)を使っている方に向けた小技なども今回一緒に書かせていただきました。
何かわからないことや質問がある方は是非TwitterのDMへ気軽に尋ねに来てください<(_ _)>


![[WordPress]記事にアイキャッチ画像(サムネ)をつける方法](https://maidoya-blog.com/wp-content/uploads/2019/05/0f26d24454150f70a1e0b626b7e62297-375x248.jpg)

